Ajoutez Bootstrap à votre thème WordPress
Bootstrap sur Wikipedia : https://fr.wikipedia.org/wiki/Bootstrap_(framework)
Ajoutez les components Bootstrap à votre thème WordPress
pour utiliser toutes les sources CSS et JavaScript qu’il propose…
https://getbootstrap.com/docs/4.0/components/alerts/
En quelques click la collection de styles CSS et de scripts JavaScript
est applicables sur les éléments HTML de votre site ou votre Wordpress
Pour le voir en action, regardez les exemples proposés sur le site
https://getbootstrap.com/docs/4.0/examples/
Fonctionnalités de Bootstrap
La principales fonctionnalités de Bootstrap est
le découpage de votre espace : la page, le div de contenu, …
en 12 colonnes pour y intégrer du contenu
Idéal pour:
- rendre votre site responsive
- faire une présentation par colonnes
- dessiner une colonne de menu et une zone de contenu : les layouts.

Bootstrap permet aussi...
- de faire des boutons stylisés à partir de liens
- inclure des icônes (plus de 140 sont disponibles)
- faire des menus
- mettre en évidence du contenu
- décorer les images
- créer des carrousels
- …

- insérer des barres de progression
- décorer les formulaires
- des fenêtres d’alerte
- ...

Comment ça marche ?
Tout ceci est possible avec un minimum de code.
Il suffit d’inclure la classe CSS décrite dans la documentation.
Par exemple, pour changer un lien en bouton, transformez :
<a href="contact .html">Contact</a>
en
<a href="contact.html" class="btn btn-info">Contact</a>
Avec JavaScript, par exemple pour ajouter un carrousel,
la structure HTML doit être respectée
un div avec un id, et des images dans des div d’une classe particulière :
<script> !function ($) {
$(function() {
// carousel demo $('#myCarousel').carousel()
})
}(window.jQuery)
</script>
Si ce n’est pas déjà fait, créer un thème enfant.
Voir le tutoriel comment créer un thème enfant sur e.formation
http://e-formation.forma-web.org/course/view.php?id=54
Téléchargez ensuite l’archive qui contient les sources
directement depuis le site de Bootstrap
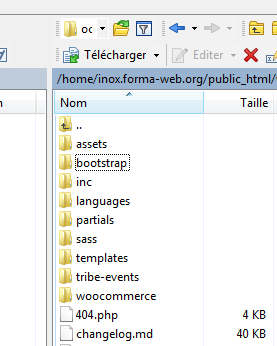
décompressez la dans un nouveau dossier nommé bootstrap
dans le dossier de votre thème enfant

Le dossier du thème doit contenir un dossier bootstrap
qui contient trois dossiers : img, js et css.

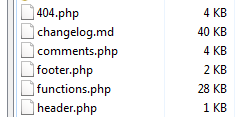
Modifiez ensuite le fichier functions.php pour ajouter ce code :
// Ajoute le CSS et le JavaScript pour utiliser Bootstrap
function enqueue_bootstrap() {
wp_enqueue_style('bootstrap-css', get_stylesheet_directory_uri() . '/bootstrap/css/bootstrap.min.css' );
// Ces deux lignes ne sont utiles que si vous utilisez les fonctionnalites JavaScript
wp_enqueue_script('jquery');
wp_enqueue_script('bootstrap-js', get_stylesheet_directory_uri() . '/bootstrap/js/bootstrap.min.js', 'jquery' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_bootstrap' );
Si vous n’utilisez pas les fonctionnalités JavaScript,
c’est-à-dire tout ce qui est décrit sur la page d’exemples JavaScript
il est inutile de déclarer les scripts
les deux lignes qui commencent par wp_enqueue_script
Et ainsi gagner en performance en ne gardant que la partie CSS utile
Vous pouvez maintenant utiliser les éléments de Bootstrap dans vos pages et articles.
Aussi, si les couleurs et les polices par défaut de Bootstrap
ne vous conviennent pas,
le site propose de les personnaliser
et de télécharger une version customisée à intégrer sur votre sit